2ヶ月ほど前に公開した実装を引き受ける前に詰めておくべきWebフロントエンドの想定漏れチェックシートという記事の内容を更にブラッシュアップし、実際の制作現場で使える実用的なドキュメントとして整理したものです。また、先日LIGブログでも同じテーマの記事を公開しました。
【完全保存版】シートで簡単チェック!デザイナーが見落としがちなUIデザイン12の想定漏れ | それいけ!フロントエンド
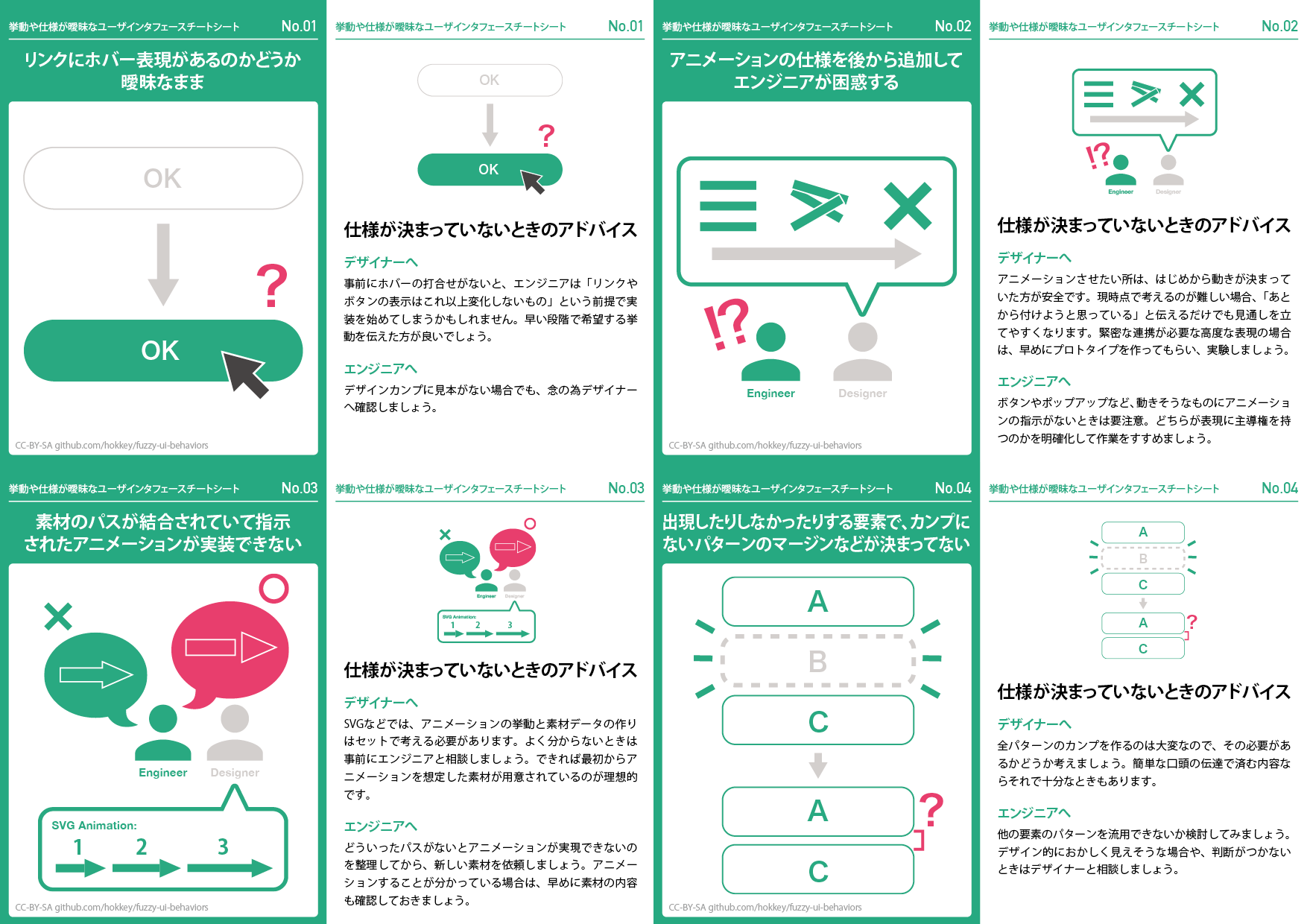
ワイヤーフレームやデザインカンプを見ながら、デザイナーとフロントエンドエンジニアが細かい仕様を一緒に議論するような使い方を想定しています(お客さんとの議論にも使えるかも?)。

A7サイズの小さいPDFと、A4に割り付けたPDFがそれぞれあります。是非印刷して手元に置いてみてください。

工数見積りポーカーみたいに、グッズ化させてイベントとかで配ってみたいな……。
ダウンロード
https://github.com/hokkey/cheatsheet-of-ui-with-fuzzy-behaviors
License
- CC-BY-SA 4.0
初出
2017年4月24日
※投稿内容は私個人の意見であり、所属企業・部門見解を代表するものではありません。