ブラウザで強制されてしまう約物アキの挙動を、よりDTPソフトに近い挙動へ改善するjQueryプラグイン。

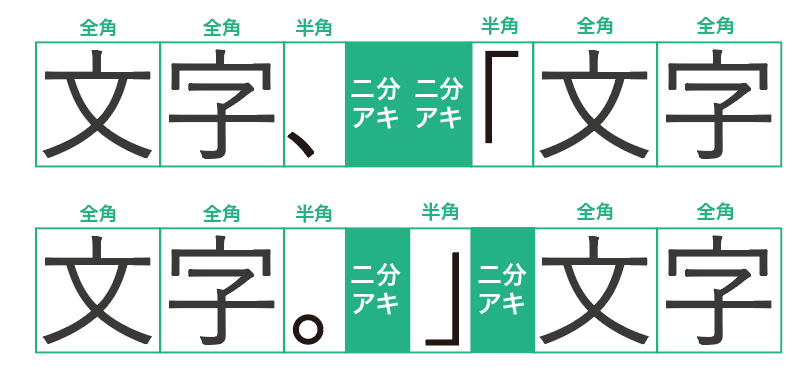
約物アキ量とは、日本語の括弧や句読点のあとに入る余白を指す。ブラウザではこの約物アキ量が常に半角で固定されてしまうが、そうすると約物が連続したときに余白が空きすぎてしまう問題がある。

DTPの世界では、こういった広すぎるアキは詰めるのが普通だ。そのため、Webと書籍の組版を見比べると、たとえフォントが同じでもWebの方がスカスカしたダサい組版になってしまう。
現状は最新のブラウザにしか対応していないものの、font-feature-settingsという新しいCSSプロパティで、この約物のアキをとることができるようになった。しかし、全部の約物へ一律にこれを適用すると、本来必要な箇所のアキまでなくなってしまう。
こういった訳で、約物の前後関係を計算し、必要なところにだけfont-feature-settingsを適用できるスクリプトを作ることにした。
仕組み
- [Blast.js](blast.js tutorial)で文字を1文字づつspan要素に分解する
- 1文字づつ文字列を調べ、辞書にある文字クラスと一致していたら特別な約物クラスを付与する
- 前後にほかの約物クラスがある約物クラスには、その前後関係を約物の前後関係クラスとして付与する
- 1文字づつY座標を調べ、行頭文字と行末文字を検出し、特別な行頭・行末クラスを付与する
- 約物クラス、約物の前後関係クラス、行頭・行末クラスへ、CSS側で
font-feature-settings: "halt" 1;が特定のコンテキストのときにだけ適用されるようにする。これにより、「閉じ括弧の直後にある開き括弧」や、「読点の直後の閉じ括弧」といった条件をでアキ量を減らせる - CSSの影響により、行頭だった文字が前の行に追い込まれてしまう場合がある。このときはさらに追い出しクラスを付与し、強制的に次の行へ追いこまれた文字を押し返す
- そうすると1文字分近いアキが行末に残ってしまうので、そのアキをその行に含まれる文字の字間で均等に吸収する
DOMを大量に生成したり、インラインCSSの記述をゴリゴリやっているため、パフォーマンスはあまりよくなさそう……。
実装の詳細はライブデモも参照。
参考サイト
今回はじめてjQueryプラグインを自作してnpmに公開してみた。やってみるとどちらも意外と簡単だった。なお、最近のjQueryプラグインはcommonJS対応していないとwebpackなどからrequireできない。せっかくなのでrequireできる仕様にした方が良いだろう。(ただし、依存しているblast.jsはcommonJS未対応……。)
また、npmのバージョン番号ルールとして採用されているセマンティック・バージョニングというものも始めて知った。一度公開すると二度とバージョン番号を下げてはいけない、ブレーキングチェンジがある場合はバグフィックス扱いでバージョンを上げてはいけないなど、ちゃんとしたルールがあるので読んでおきたい。
ダウンロード
ライセンス
- ソフトウェアのソースコードはMIT Licenseです
- 当サイト上の作品の紹介文・動画・画像はCC-BY-NC 4.0ライセンスです
License
- This software is released under the MIT License.
- Descriptions and images about the work on this site are licensed under a Attribution-NonCommercial 4.0 International.
初出
2017年2月12日
※投稿内容は私個人の意見であり、所属企業・部門見解を代表するものではありません。